How to Set-Up
First copy the link found below,
Then paste it in your script src attribute.
https://amieldev.github.io/libs/css-positioner/css-positioner.js
How to Use
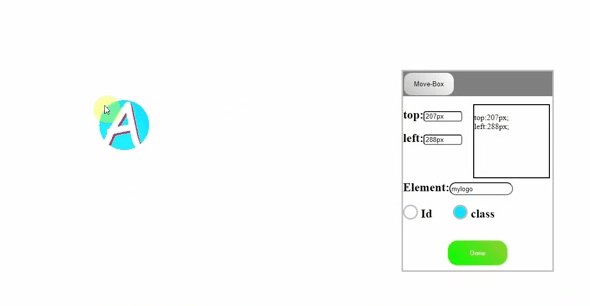
After linking the library you will see a form box that asks for the element's class/id and a submit button
All you have to do is just type the element's class or id name and select class or id and click Done.
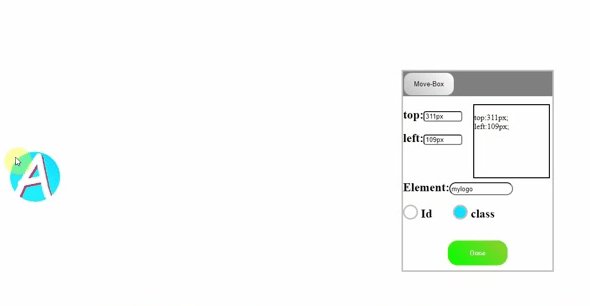
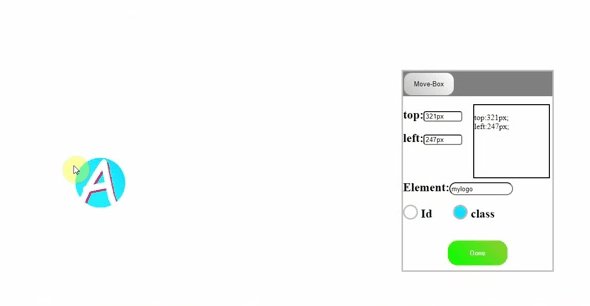
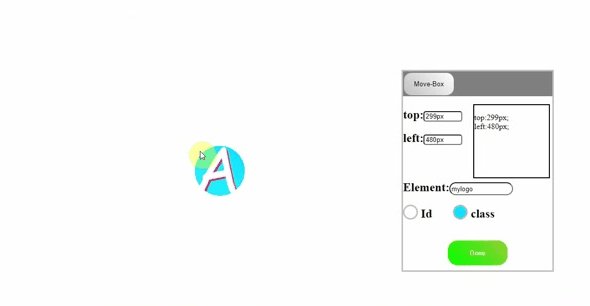
Then you will be able to drag and move the element around,while you do that the top and left position of the element would be showing up in the boxes.
Once you decide where the element should be just copy the css format in the box and paste it in your css code.
Example:

Result: